¿Tienes una web y te gustaría mejorar tu experiencia de usuario? ¿Estás buscando una herramienta como Hotjar, que te permita analizar la usabilidad web de tu blog, e-commerce o landing page?
Estupendo, porque en este artículo vamos a hablar sobre una de las herramientas más utilizadas para comprobar cómo se comportan los usuarios en tu página web, y cómo a partir de aquí, tú puedes mejorar el ux design de tu site.
¿Preparado? ¡Pues vamos a ello!
¿Qué es Hotjar?
Hotjar es la herramienta de referencia para analizar cuánto de buena es la experiencia de usuario de tu sitio web. Es por eso que muchos webmasters o departamentos especializados en user experience, utilizan esta plataforma semi-gratuita, para poder sacar conclusiones que afectan directamente a su ux design.
Y ahora viene la pregunta del millón: ¿Y por qué debo tener esta herramienta dentro de mi kit de herramientas seo de marketing?
La respuesta es clara: Si quieres mejorar la transaccionalidad de tu sitio web (es decir, ganar más dinero con tu web), tener esta herramienta conectada a tu site es imprescindible.
¿Cómo funciona Hotjar?
Hotjar como tal, es una herramienta que predica con el ejemplo, y es que su funcionamiento es extremadamente sencillo e intuitivo.
Desde su plataforma online (es decir, que no es necesario descargar ningún programa), podrás ver cómo interactúan los usuarios una vez se encuentran dentro de tu sitio web, y así como poder ver las zonas que más frecuentan.
Todo ello, nos será de gran utilidad para ver qué partes de la web funcionan, y cuáles no:
- ¿El usuario se atasca en un formulario? Eso quizás quiere decir que hay un error o bug que impide completar el proceso.
- ¿Sólo el 20% de los usuarios llega a la mitad de la página? Quizás deberemos re-organizar el contenido, y subir el que más nos interese arriba del todo.
- ¿Creamos un funnel de 4 pasos, y en el paso 3 hay un drop-off del 90%? Hay algo que debemos revisar en ese paso.
Son muchos los factores por los cuales un usuario puede decidir abandonar la página. Es por eso que disponemos de funcionalidades específicas para detectar cada problema, y así poder aplicar la solución más óptima.
Funcionalidades principales de Hotjar
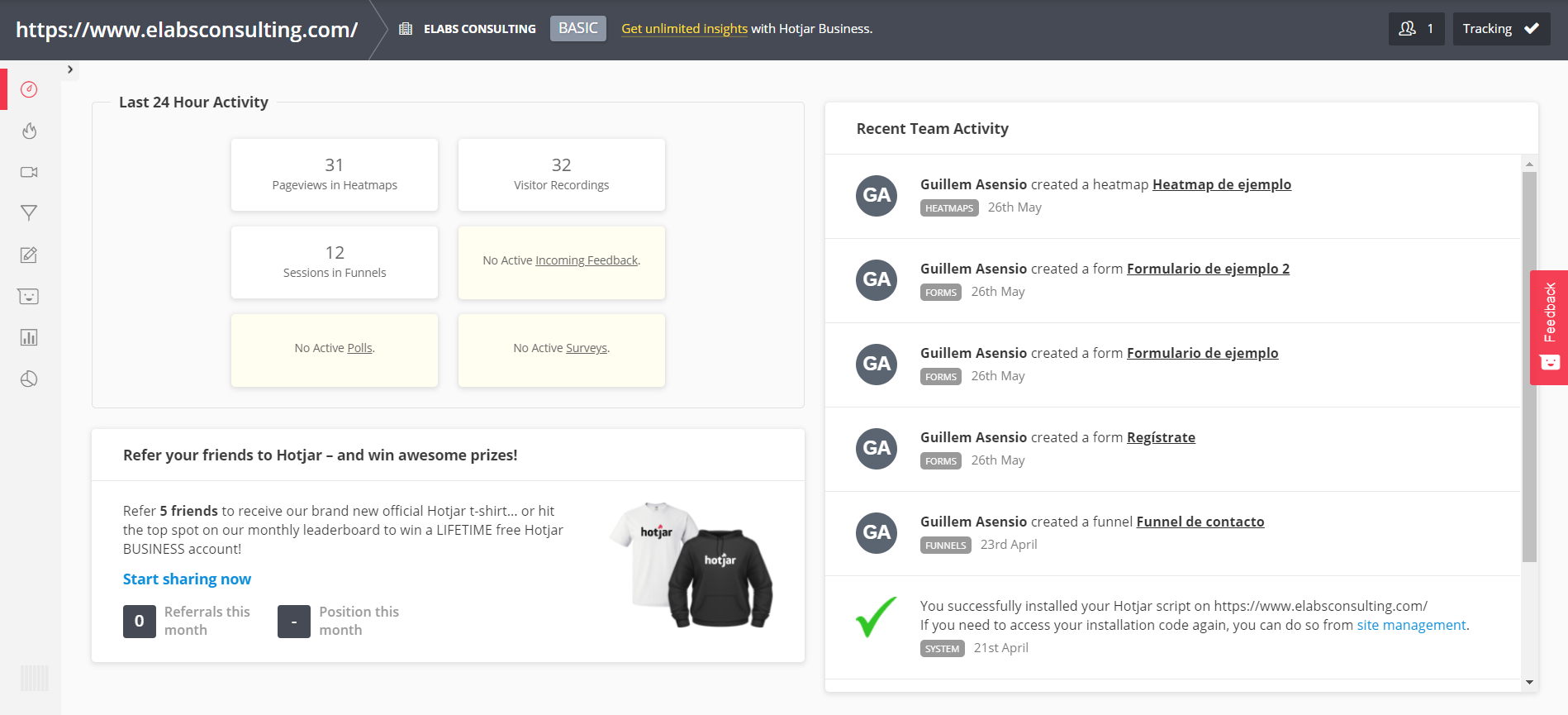
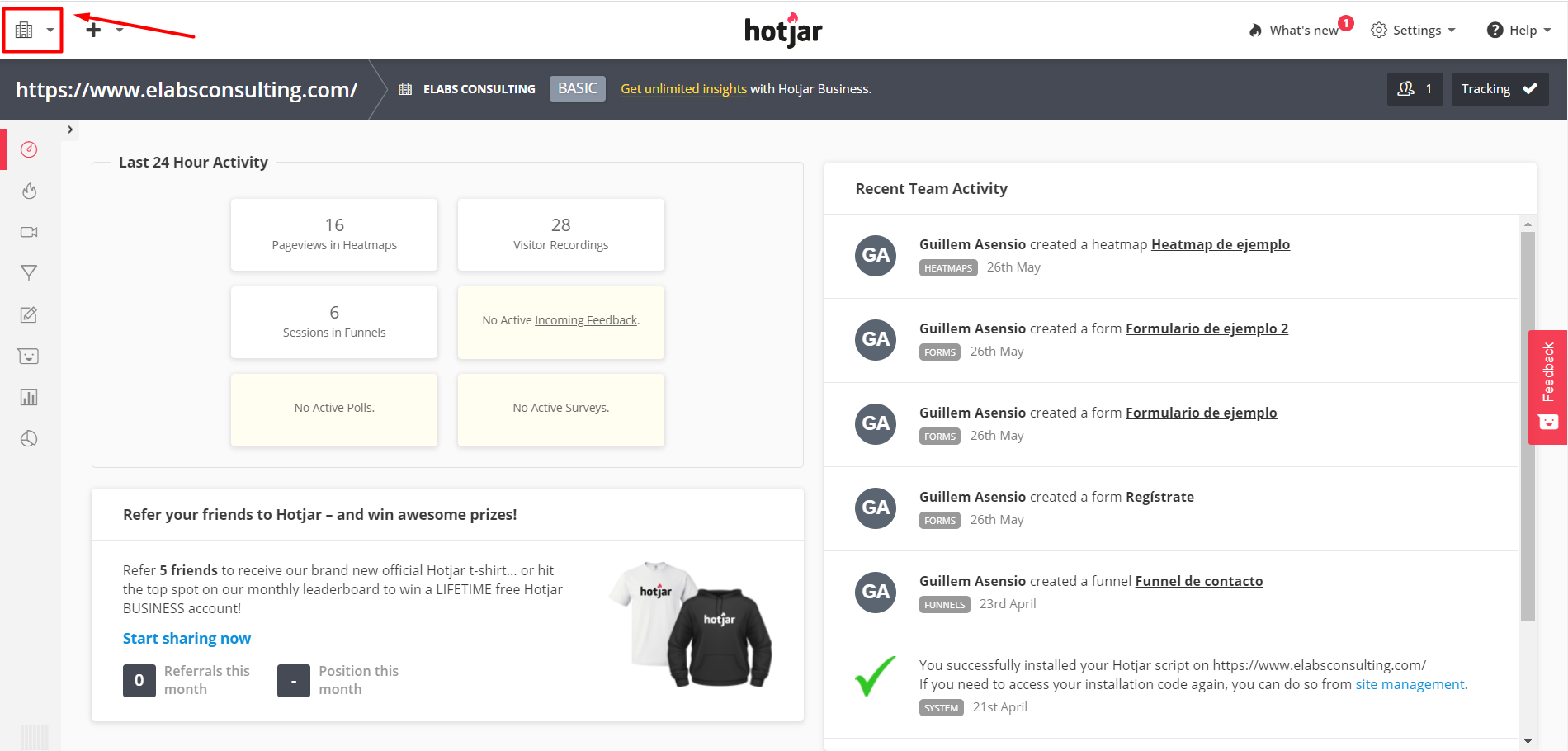
Dashboard o panel principal

Esta es la pantalla principal que te vas a encontrar solo entrar en tu cuenta. En ella, vamos a tener siempre los datos actualizados de tu web para las últimas 24 horas de actividad.
Asimismo, si compartimos Hotjar entre nuestro equipo o empresa, vamos a poder ver las actualizaciones de la actividad más reciente.
Heatmaps

Esta es la primera funcionalidad que Hotjar nos ofrece (y una de las más potentes que nos brinda en su versión gratuita).
En ella, nos da la posibilidad de crear un heatmap o mapa de calor, en la página o páginas que nosotros prefiramos.
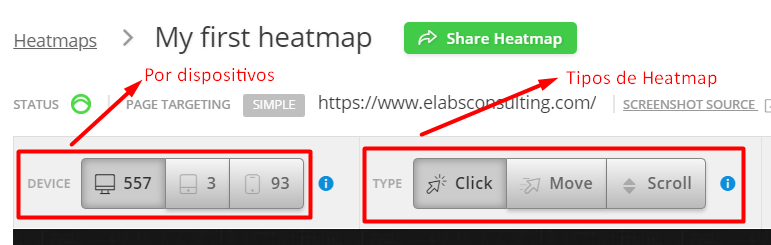
Y aquí es donde viene lo interesante:
Podemos ir haciendo combinaciones según los dispositivos que queremos analizar, o según el modo de mapa de calor que queramos ver el comportamiento del usuario:

Estas son las ventajas y beneficios de cada uno de los tipos de heatmap que Hotjar nos ofrece:
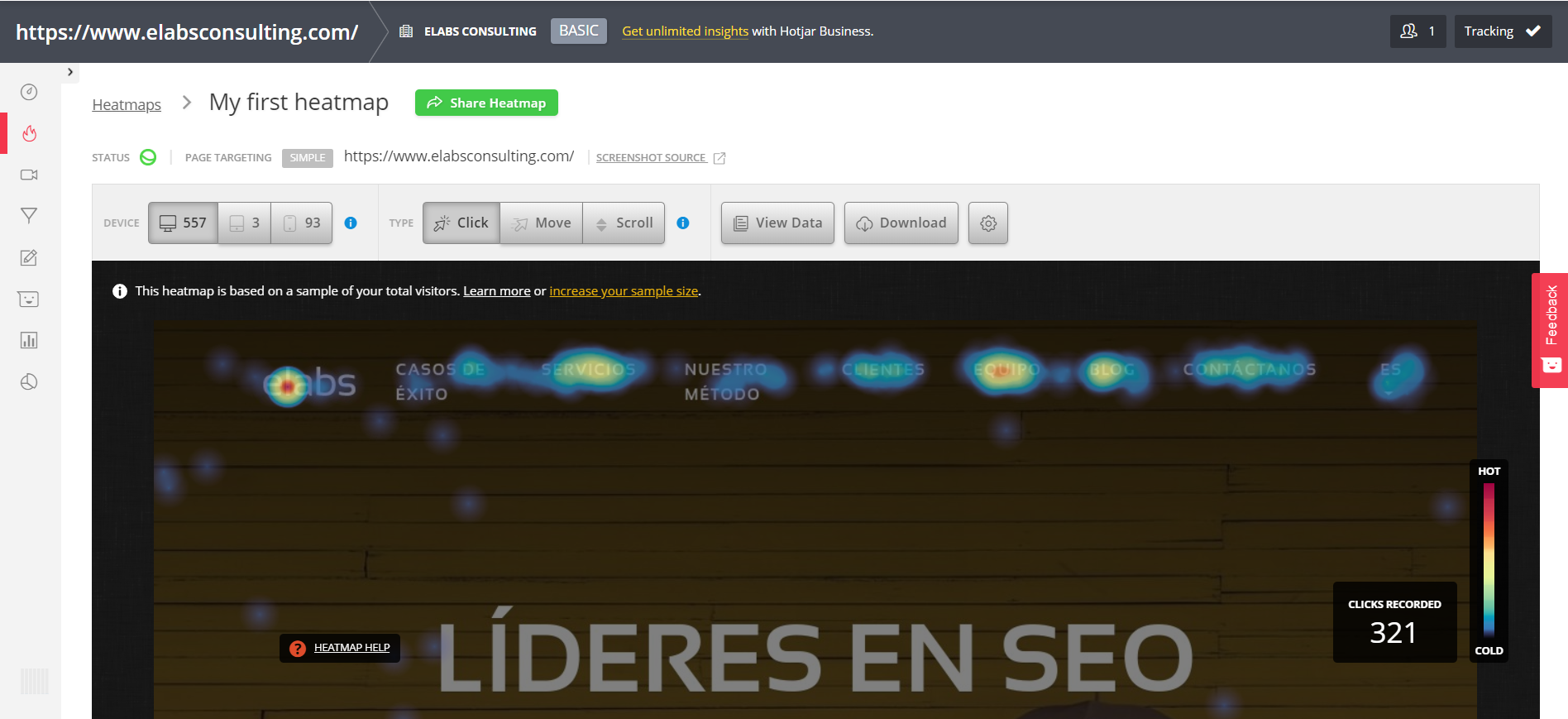
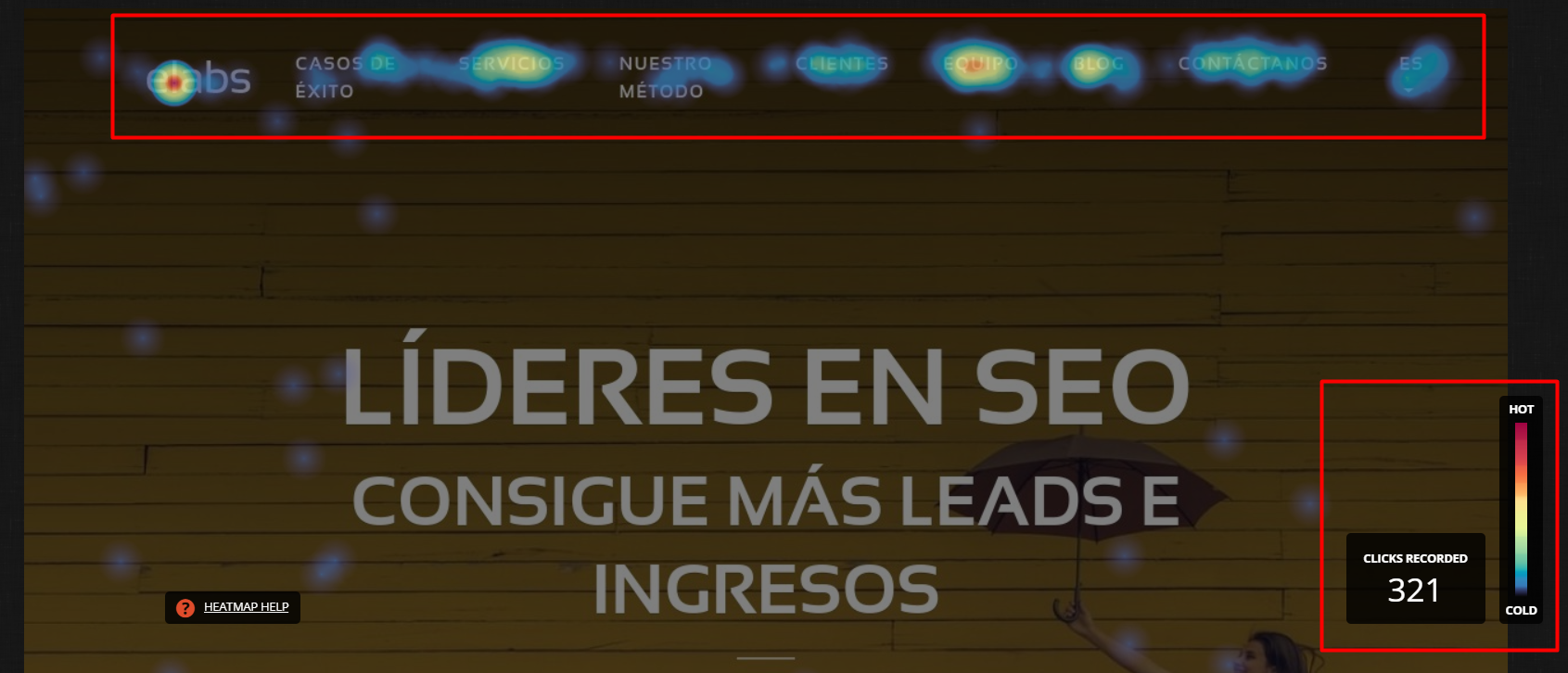
Heatmap de click

Este es el primer tipo de análisis que Hotjar nos ofrece, para poder analizar las zonas más calientes de la página. Para ello, se sirve de recoger datos sobre el número de clicks que los usuarios realizan en la página que estamos trackeando.
Tal y como vemos, cómo mayor es la intensidad de clicks en una zona o botón en concreto, más caliente es el color.
Para saber el significado de cada color, a bajo a la derecha tenemos una leyenda que nos da más información sobre la popularidad de clicks que tiene dicha zona, así como el número de usuarios que han hecho click en la página.
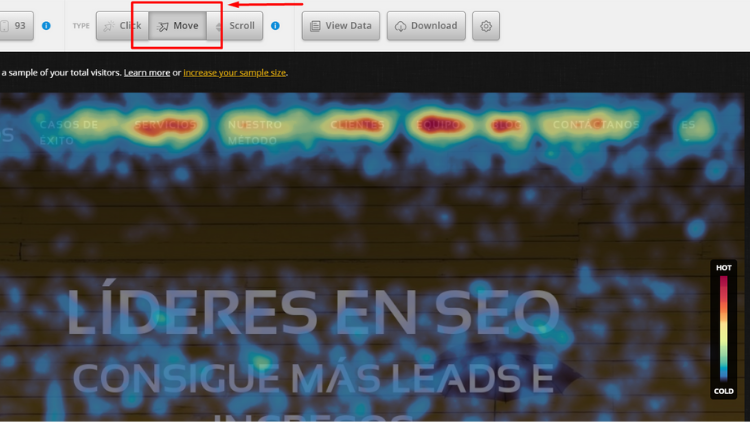
Heatmap de movimiento

En esta segunda funcionalidad, el heatmap o mapa de calor ya no se basa en los clicks que ha hecho el usuario, sino en movimiento del ratón.
Y este es un punto muy importante a tener en cuenta, porque mediante esta funcionalidad, podemos saber lo que le ha captado mayor atención al usuario, ya que automáticamente movemos el ratón allá por donde vamos dirigiendo la mirada.
Así pues, si nos fijamos bien, ya no todo se concentra en las secciones del menú superior, sino que también vemos la atención un poco más repartida hacia el centro de la pantalla.
Observación: Esta funacionalidad no está disponible ni en mobile ni en tablet, por el simple motivo de que dichos dispositivos no hay ratón.
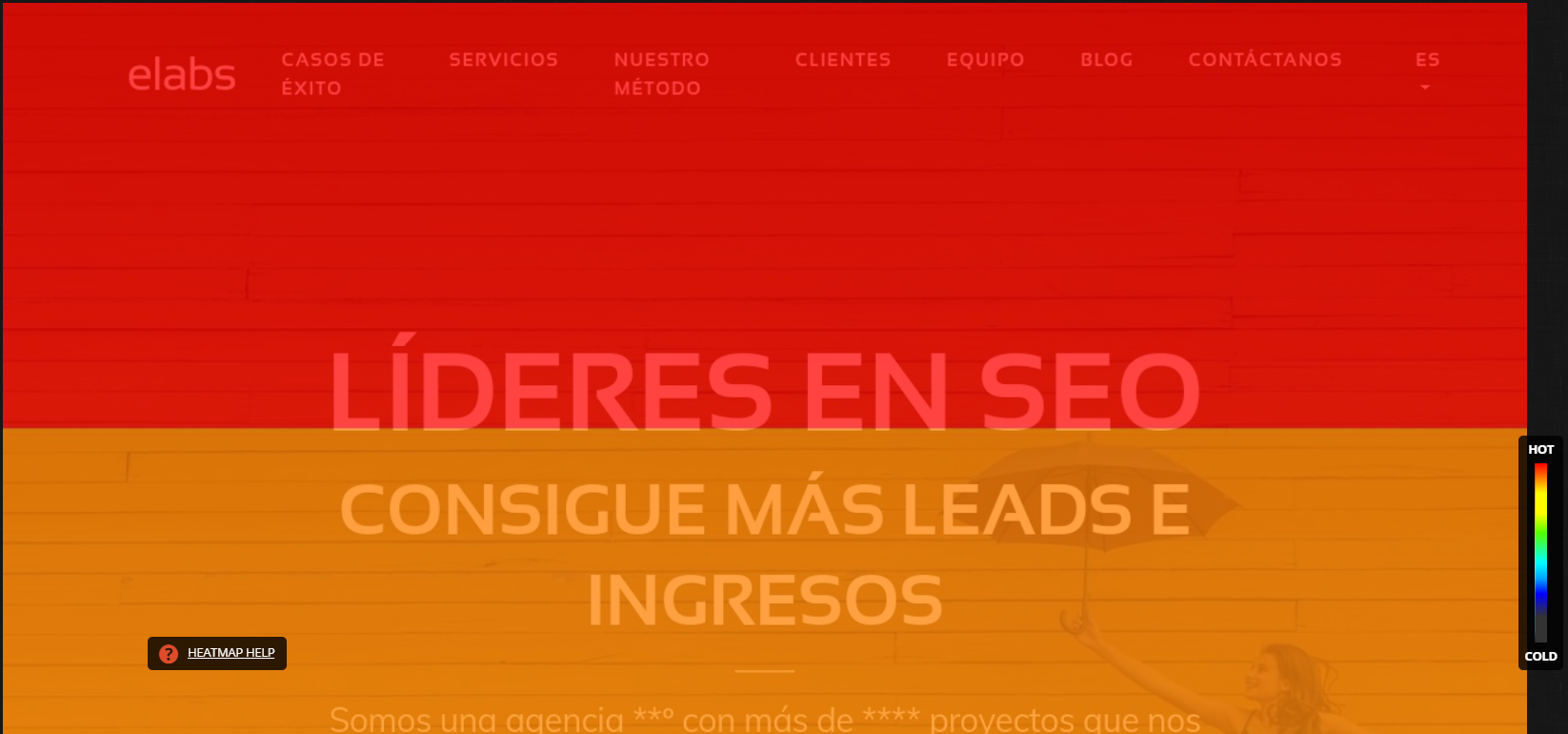
Heatmap de scroll

Finalmente, terminamos con la funcionalidad de heatmap de scroll, la cual nos va a proporcionar información muy valiosa, de hasta donde navega el usuario a lo largo de la página que estamos queriendo analizar.
Para ello, nos seguimos sirviendo de la intensidad de colores de a bajo a la derecha, para ver las zonas más calientes y las zonas más frías de la landing.
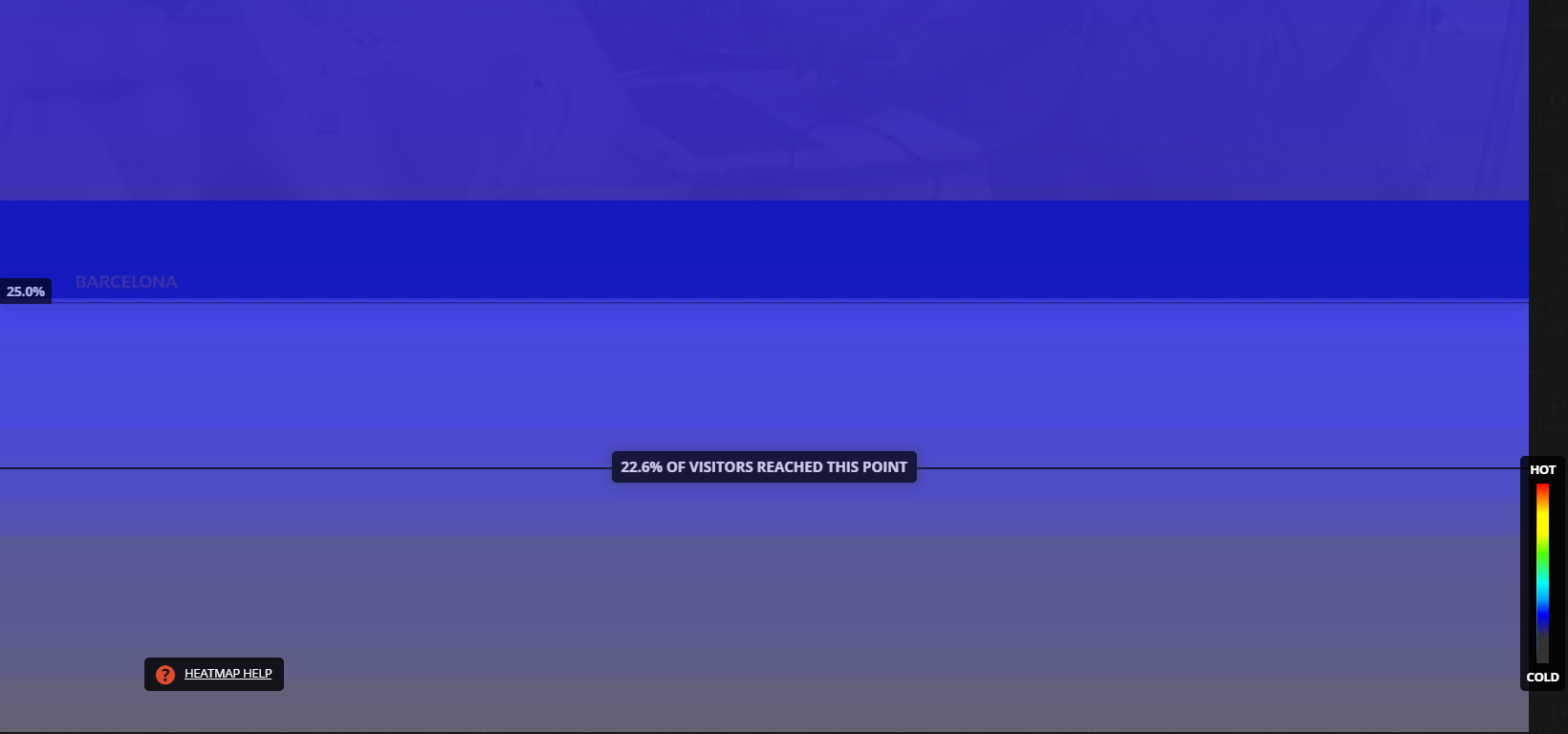
Esto nos va a ser útil para organizar el contenido más importante a la altura donde el usuario todavía llega a leer. Porque si concentramos las secciones más importantes al final de la página, el resultado va a ser el siguiente:

Sólo el 25% de los usuarios llega al final de esta página. Así que aquí deberemos poner el contenido prescindible, tal como el footer e información complementaria pero no de vital importancia.
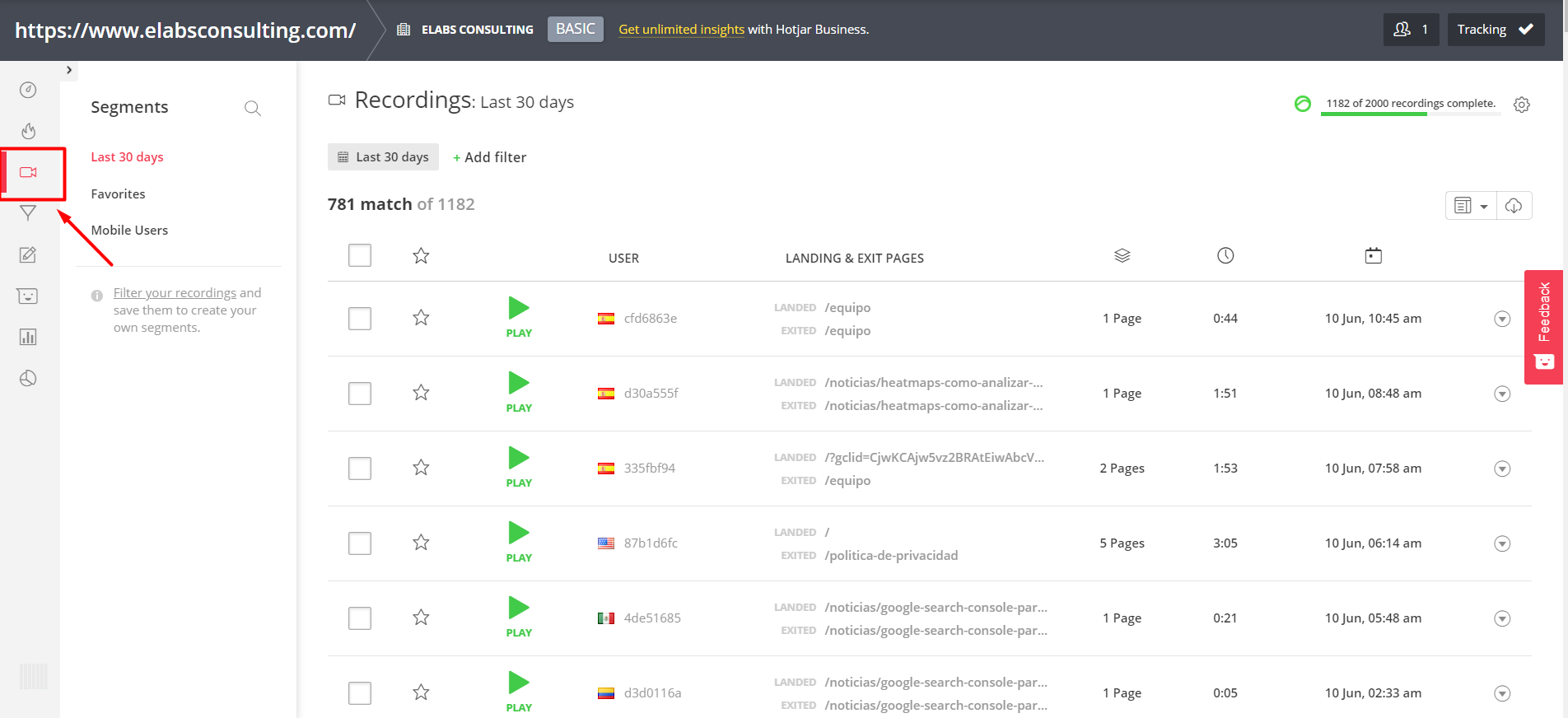
Grabaciones de pantalla o Recordings

Esta es la segunda funcionalidad principal que Hotjar nos ofrece, y que nos va a ser realmente útil para detectar patrones de comportamientos en los usuarios, así como bugs, errores en la página, fallos en la navegación, tiempo de carga, etc.
¿Y cómo funciona?
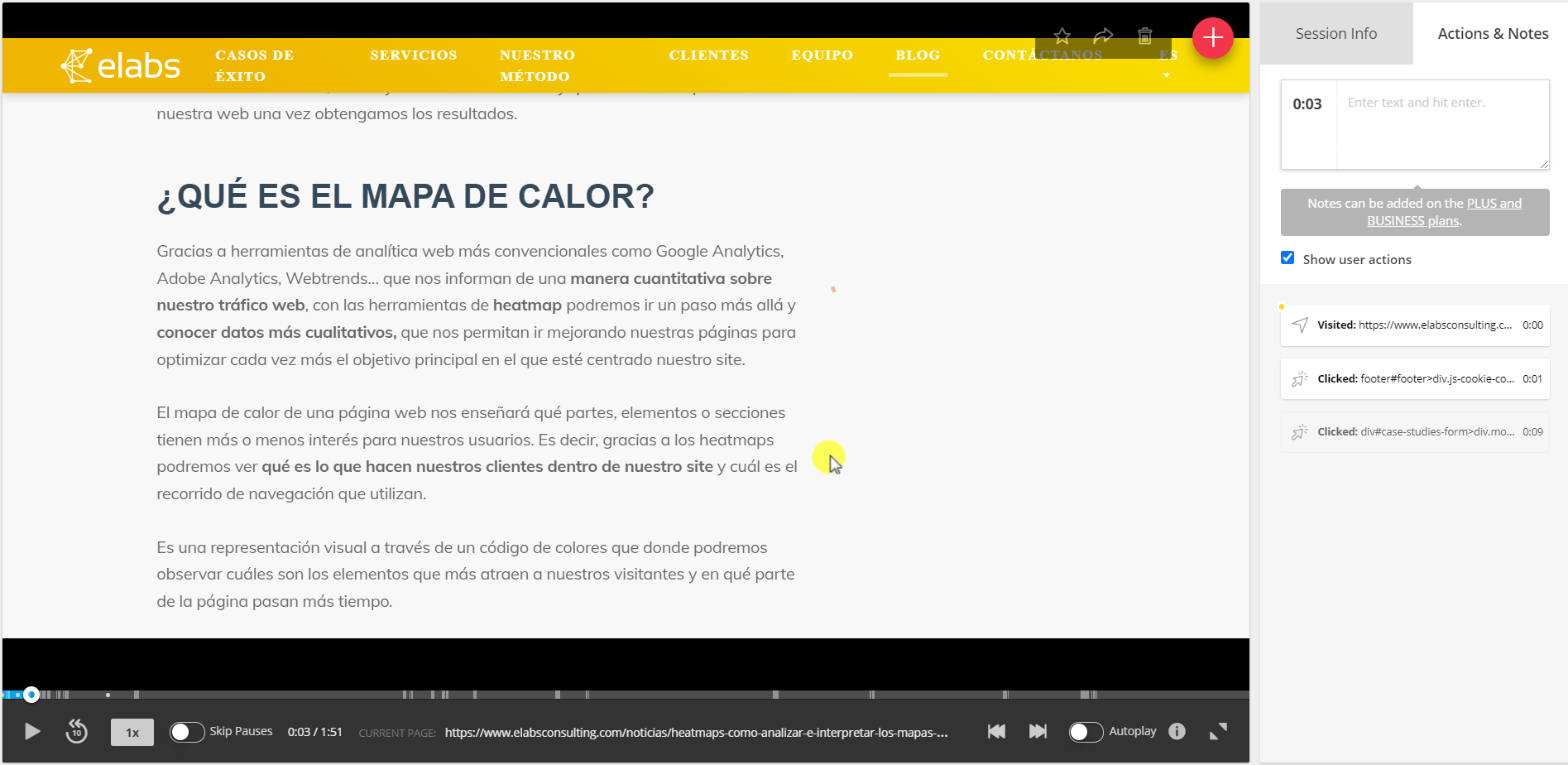
Muy sencillo: Se van acumulando las grabaciones de pantalla de cada usuario individual (obviamente escondiendo su información personal, por motivos de protección de datos), y si entramos en cada una de las grabaciones, podremos ver en exclusiva, la navegación real que ha tenido el usuario al pasar por nuestra web. Esto comporta el registro del movimiento del ratón, el scroll que ha hecho, el tiempo que se ha quedado en la web, las páginas que ha visitado…

En la barra inferior, podemos per el progreso de la grabación, donde se nos da la posibilidad de modificar la rapidez de reproducción, omitir las pausas para obviar los momentos en los que el usuario no ha hecho ninguna acción…
Y en la barra derecha, tenemos el resumen de toda la actividad: las páginas que ha visitado, los elementos que ha hecho click… así como dejar alguna nota para poderla reportar a otros miembros del equipo.
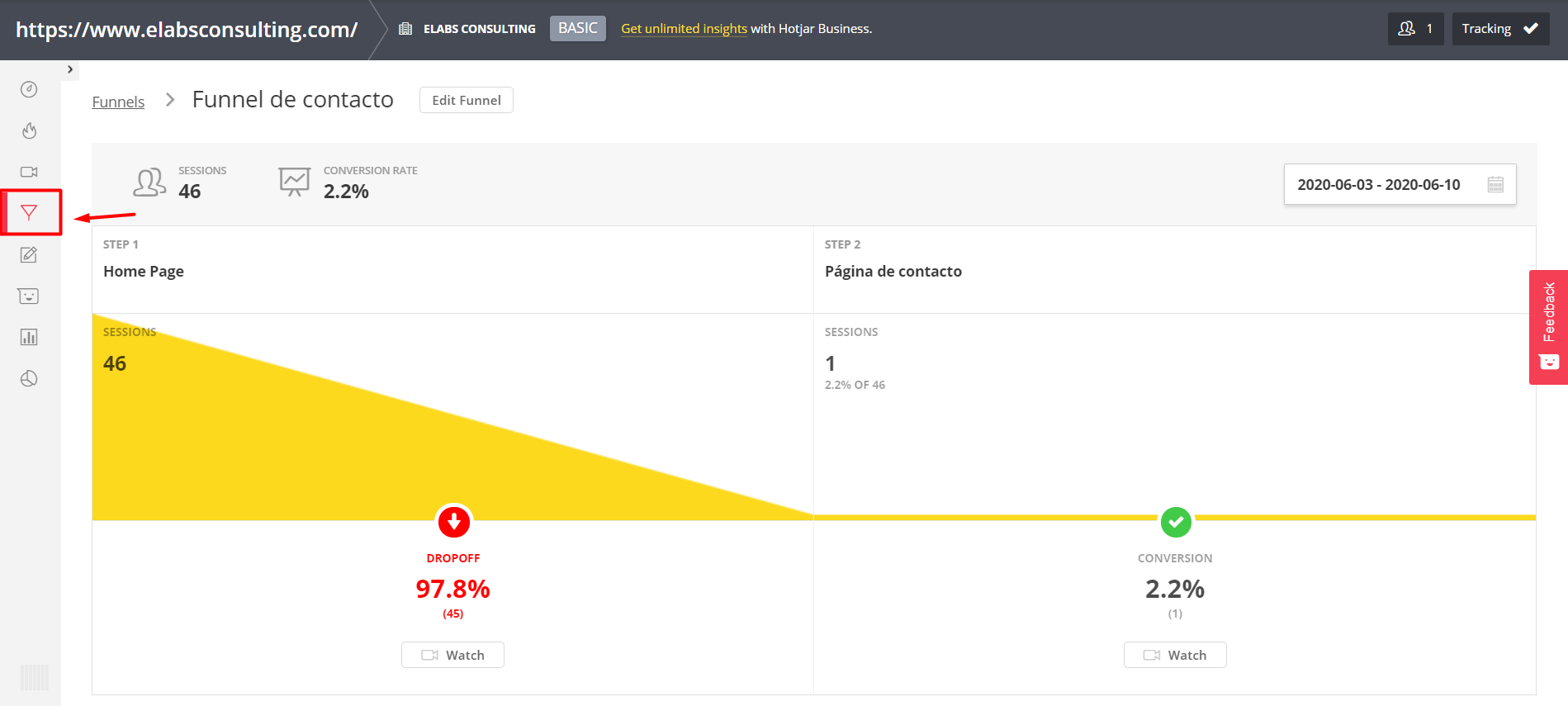
Funnels de conversión

En la barra inferior, podemos per el progreso de la grabación, donde se nos da la posibilidad de modificar la rapidez de reproducción, omitir las pausas para obviar los momentos en los que el usuario no ha hecho ninguna acción…
Y en la barra derecha, tenemos el resumen de toda la actividad: las páginas que ha visitado, los elementos que ha hecho click… así como dejar alguna nota para poderla reportar a otros miembros del equipo.
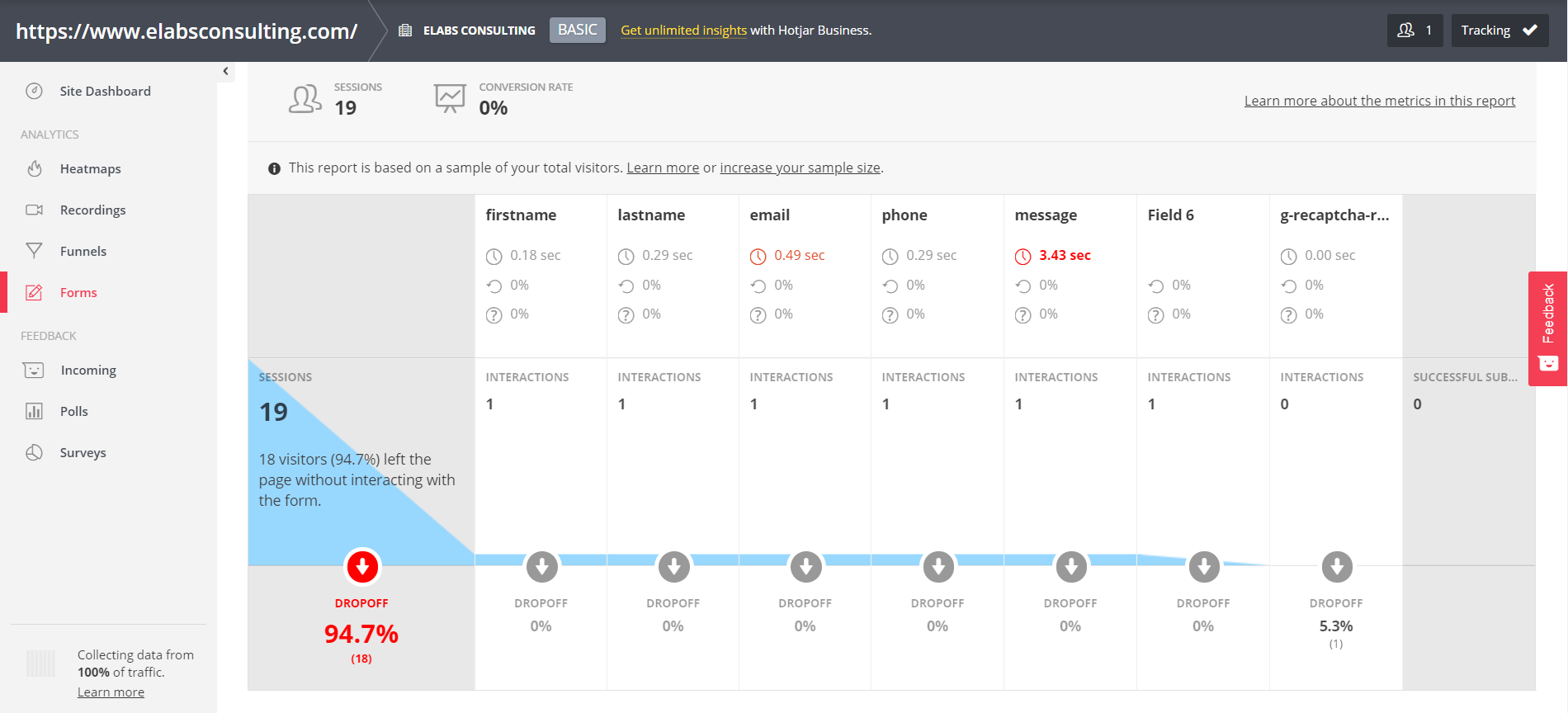
Formularios

Esta cuarta funcionalidad, nos va a servir para recoger datos de cómo evoluciona el usuario, a lo largo de el proceso de inscripción de nuestro formulario en la web.
Es decir, vamos a poder ver información valuosa como el tiempo que demora un usuario en rellenar cada campo, cuantas interacciones hay en cada campo, cuál es el drop-off o abandono a lo largo del formulario, y finalmente, todo ello nos va a ayudar a sacar conclusiones de mejora.
Recolectar feedback: Incoming, Polls y Surveys
Este último apartado, se centra más en incrustrar pop-ups, encuestas y métodos por los cuales recolectar opiniones, y valoraciones de nuestros usuarios sobre su experiencia de usuario en nuestra web.
De hecho, podemos hacerle el tipo de preguntas que queramos, y con ello recoger el feedback que nos va a ayudar a mejorar de aquí en adelante.
¿Cómo conectar Hotjar a tu web?
Si ya te has convencido en que Hotjar es una herramienta necesaria para mejorar tu experiencia de usuario, y evolucionar tu web hacia el éxito, entonces necesitarás saber cómo conectar Hotjar a tu web:
Paso 1: Accede al icono del edificio (arriba a la izquierda)

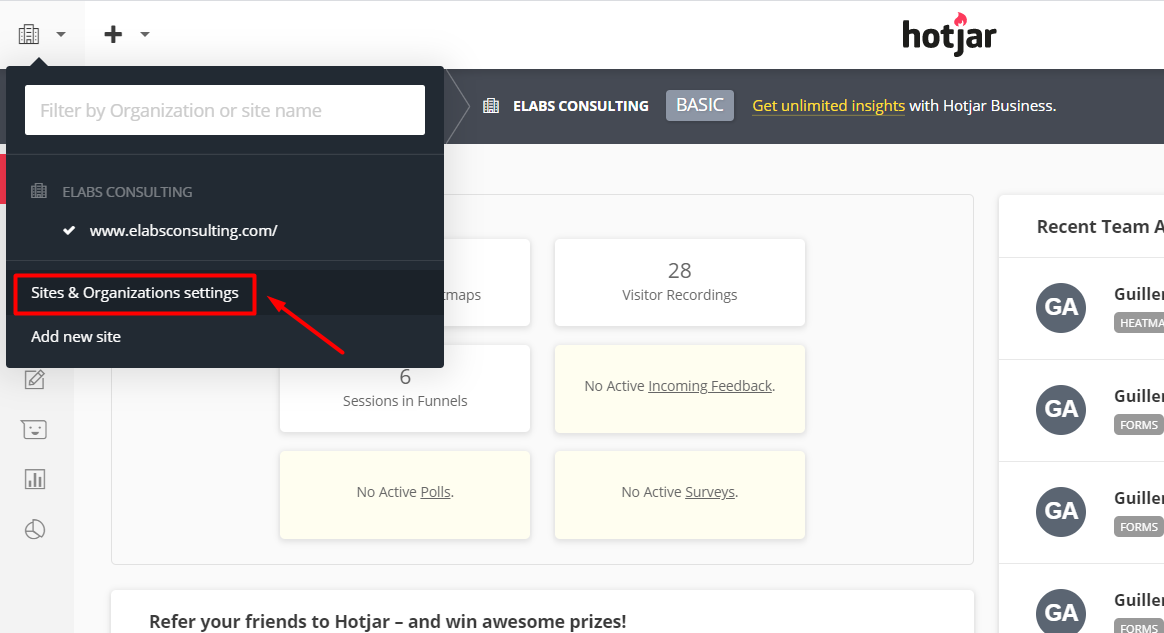
Paso 2: Haz click en “Sites & Organizations settings”

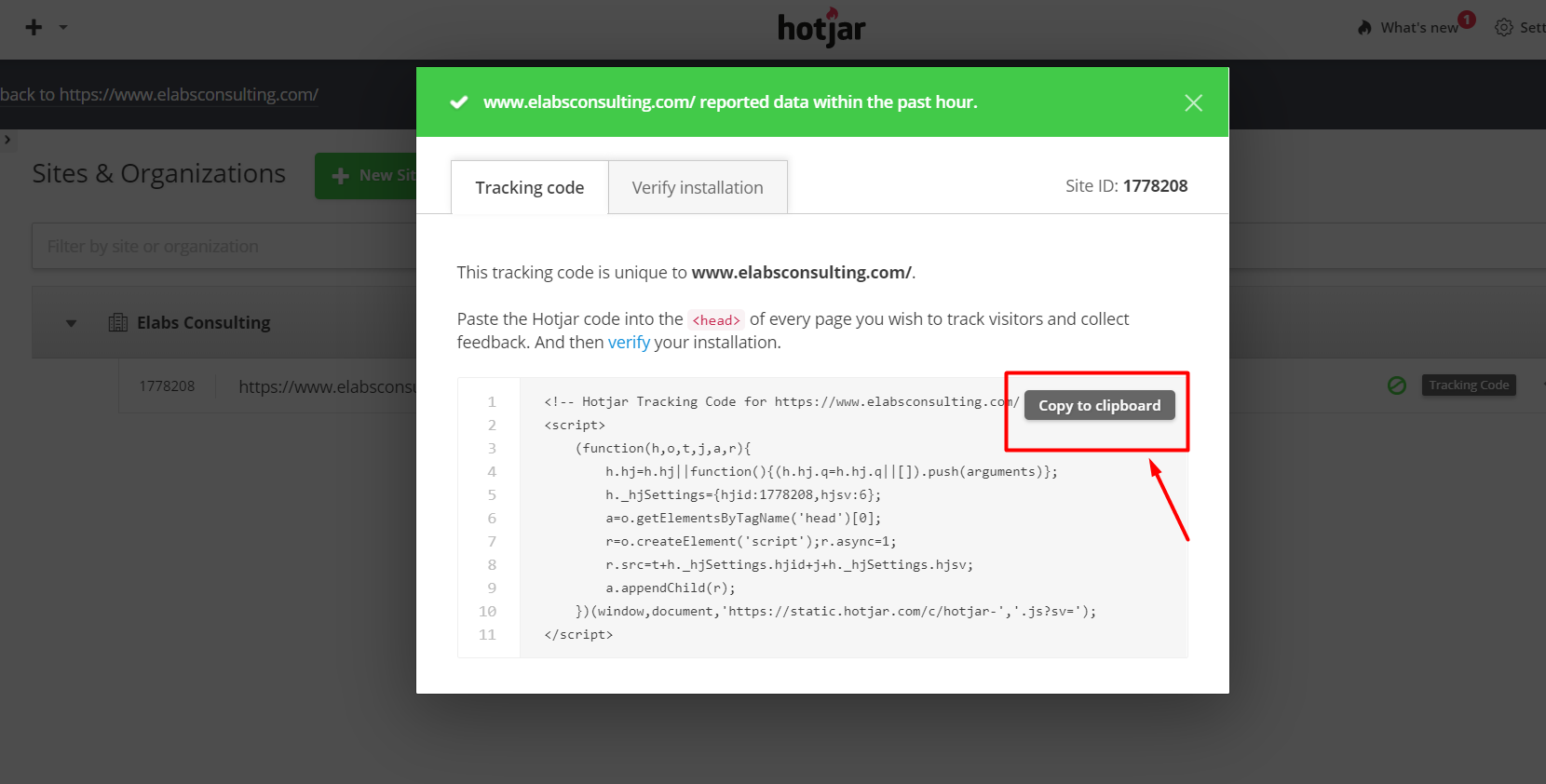
Paso 3: Pulsa el botón “Tracking code”

Paso 4: Copia el código, y pégalo en entre
y
de tu web (también puedes hacerlo via tag manager).

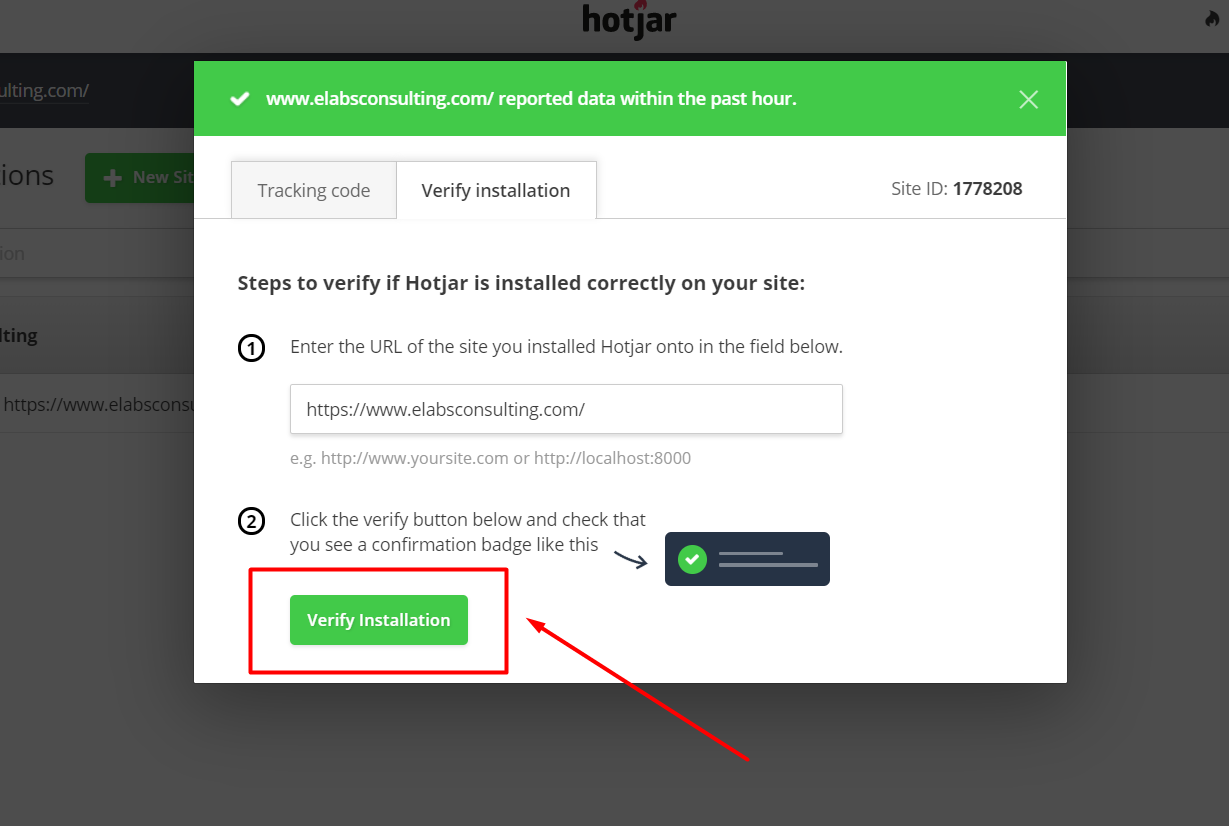
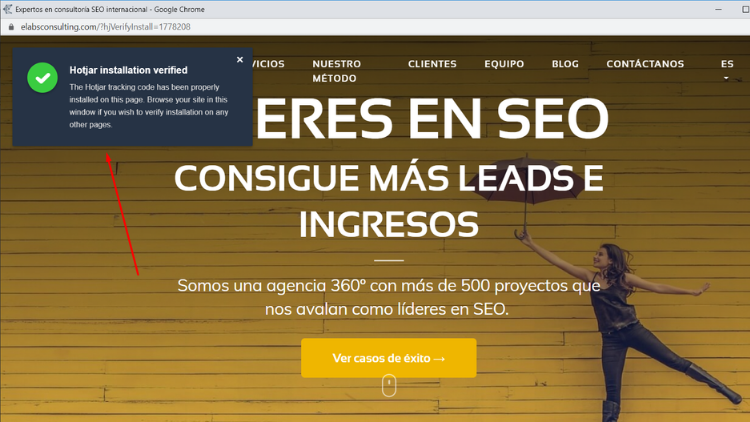
Paso 5: Una vez incrustado el código, verifica que está bien implementado

Paso 6: Si lo has hecho bien, verás un pop up de verificación

¡Eso es todo amigos!
Esperemos que os haya sido de gran ayuda este post, y que vuestra experiencia de usuario sea mejor que antes.