Las imágenes y infografías son muy importantes para el posicionamiento y el diseño de una página web. No obstante, la gran mayoría de webs no le prestan la suficiente atención. Hoy vamos a ver por qué es necesario optimizar el tamaño de las imágenes de nuestra página web o tienda online y las diferentes formas para hacerlo.
¿Porqué reducir el tamaño de las imágenes de una web ?
La respuesta es si, sin duda. Tener imágenes de nuestro sitio web de cara al usuario puede servir para airear el contenido, que no se vea tanto texto de golpe… pero si no se hace bien puede convertirse de algo bueno a algo muy malo.
Hoy día, el dispositivo principal desde el que se visitan páginas web cada vez más es el móvil. Ahora imaginemos que estamos intentando cargar una página web con una imagen muy pesada, estamos fuera de casa y tenemos que tirar de datos móviles.
¡Correcto! En muchos casos puede pasar que la web no se acabe de cargar y que abandonemos la búsqueda con todo lo que eso conlleva (porcentaje de rebote en nuestra web elevado, menos clientes potenciales que nos visiten etc…).
Además, hay que pensar que nuestro servidor tiene un tamaño determinado y cargarlo con unas imágenes que tengan un peso innecesariamente grande no tiene sentido. No obstante, hay más motivos por los que es importante reducir el tamaño de las imágenes para web.
Optimiza las fotografías de tu web y mejorarás tu posicionamiento en buscadores
El criterio que utiliza Google para priorizar sus resultados de búsquedas va cambiando cada dos por tres. No obstante, la velocidad web es una de las claves para tener una buena valoración en Google y un peso de las imágenes incorrecto puede afectar a esa valoración.
Como chequear la velocidad de un sitio web
Para ver como se valora la velocidad de una página web y actuar en consecuencia podemos acudir a diversas herramientas. Hoy os destacamos:
Google Lighthouse
Es una extensión gratuita de Google que te permite generar reports de tu sitio web. Anteriormente Google tenía Page Speed Insights, página que sigue existiendo pero que basa sus puntuaciones en Lighthouse.

Su funcionamiento es bien sencillo puesto que basta con descargarse la extensión de Chrome, cargar la web que queremos analizar y hacer clic a “Generate report”.
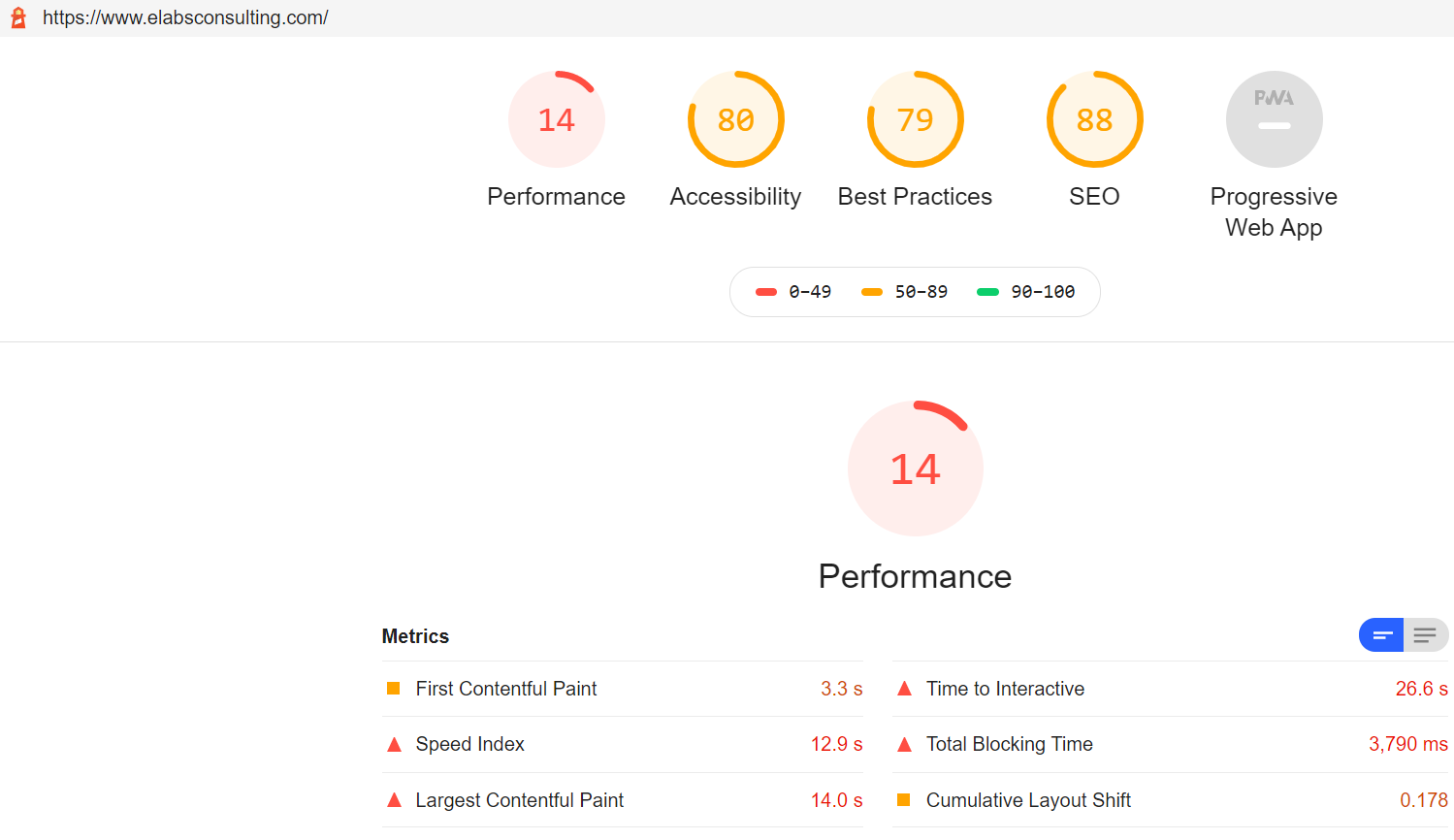
Una vez hecho esto se cargará algo así:

La puntuación que tengamos en “Performance” es la de la velocidad de nuestro sitio web. Además, la herramienta nos va a dar toda una serie de consejos para poder mejorarla.
GTMetrix
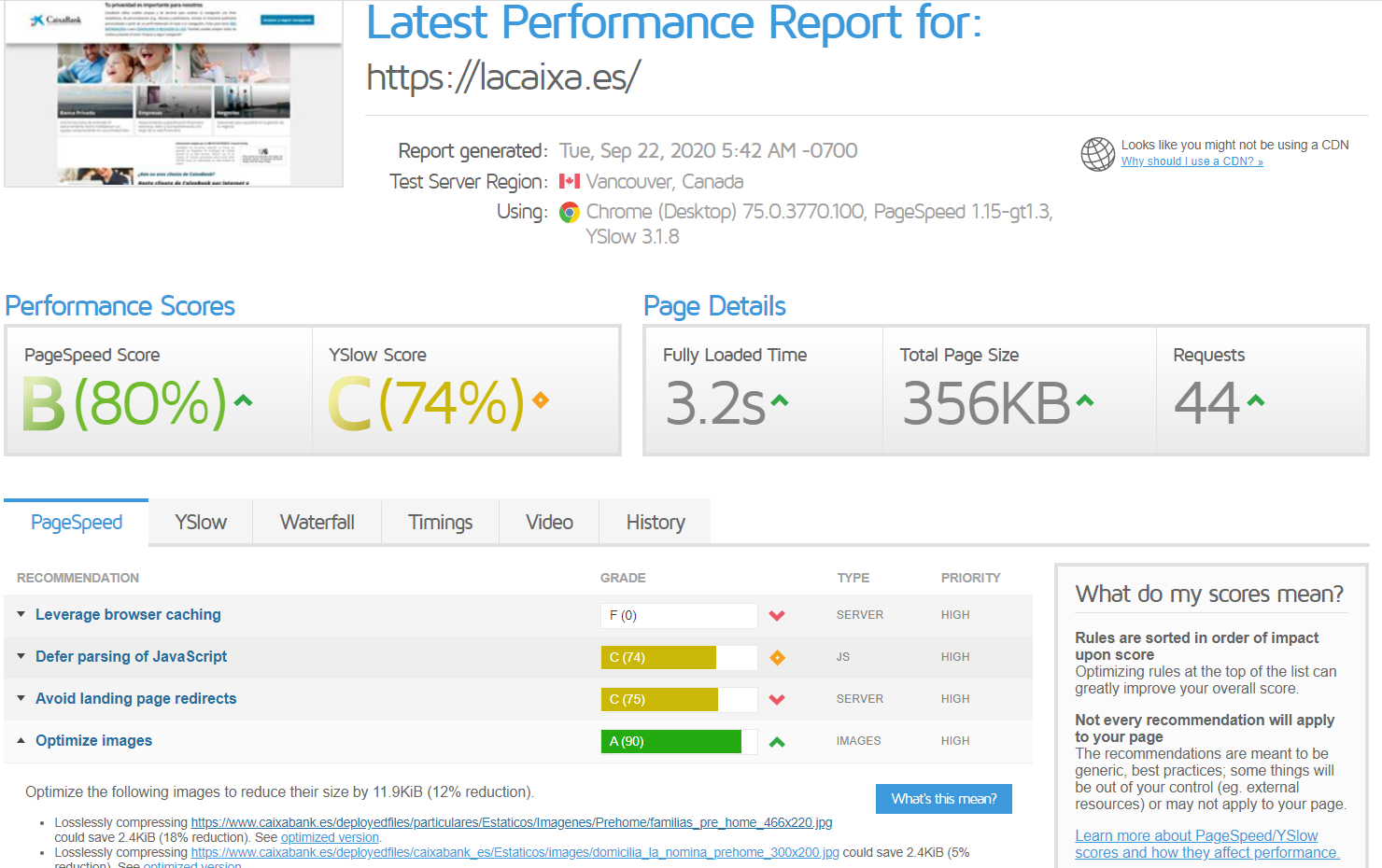
Esta herramienta es similar a la anterior. Con ella, puedes realizar una prueba de tu velocidad web online. Para este ejemplo, hemos hecho el escaneo de la web de lacaixa.es. Fijaos que una de las cosas a optimizar que propone la herramienta es precisamente el peso de las imágenes.

Si os interesa conocer en más detalle cómo optimizar la velocidad de una página web podéis ver nuestro video en youtube y nuestro post.
Ahora que ya hemos visto algunas herramientas para saber si nuestra velocidad web es buena y para detectar si debemos mejorar el peso de nuestras imágenes, vamos a ver herramientas para optimizarlas.
Plugins y herramientas para optimizar imágenes web
Antes de empezar a decir herramientas que nos pueden ayudar a optimizar el peso de nuestras fotos para una página web querríamos decir que lo ideal sería no tener que optimizarlas, es decir, haberlas trabajado previamente y subirlas a la web con su peso y sus dimensiones ideales. Por ejemplo, si tenéis Photoshop lo ideal seria que hicierais un “Guardar para web” a las imágenes que queréis subir. Estos procesos se pueden automatizar mediante acciones en lote así que es una tarea fácil de realizar.
Si para ello ya llegamos tarde y tenemos muchas imágenes que optimizar, podemos acudir a plugins ( wordpress consta de gran cantidad de plugins que optimizan imágenes) o sitios web donde optimizarlas online. Encontraréis gran variedad de ellos. En este post os dejamos dos opciones que podéis probar:
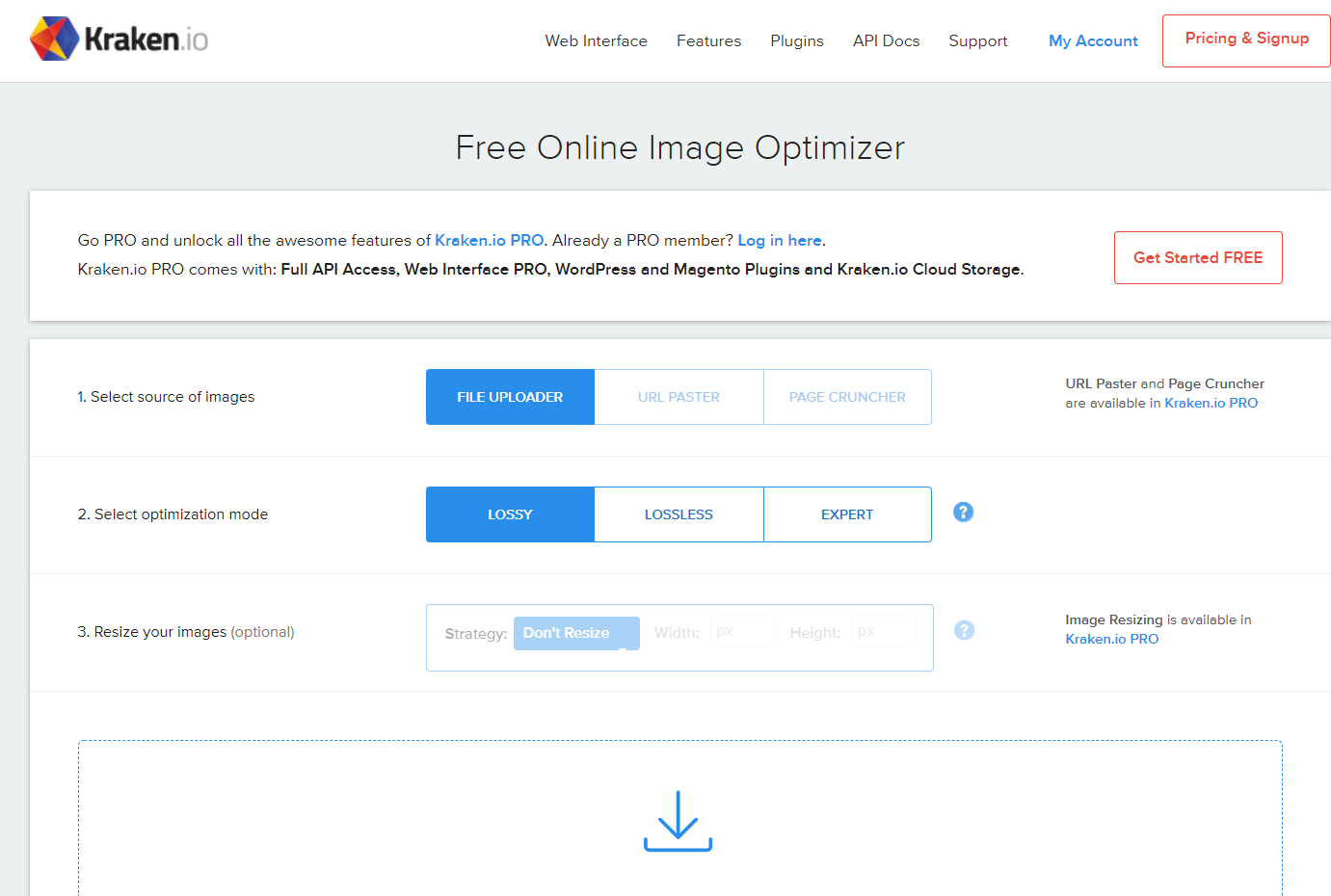
Kraken.io
Si vamos a la página de kraken.io veremos que optimizar las imágenes es tan fácil como cargarlas y elegir la compresión que queremos que haga ( hay que tener en cuenta que si la compresión es muy alta, podemos perder resolución de imagen, es decir, que se vea pixelada). Claro está, para ello deberemos tenerlas por lo que las podemos descargar via FTP y, una vez optimizadas deberemos volver a subirlas a la web.

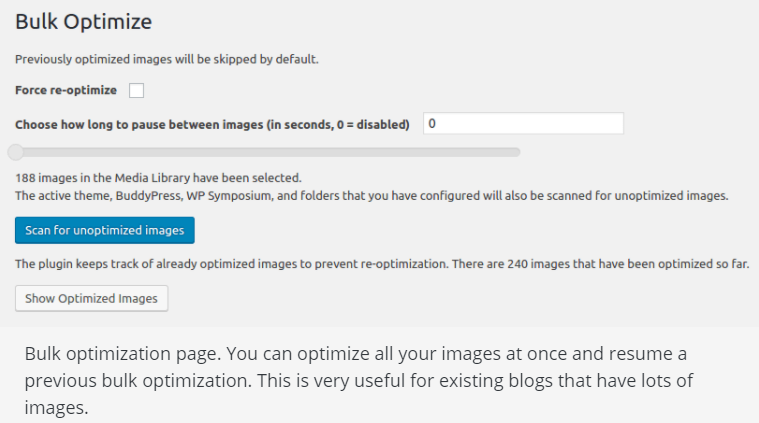
EWWW Image Optimizer – Plugin de WordPress para optimizar imágenes
Al igual que con el caso anterior, utilizar este plugin de WordPress es muy fácil puesto que basta con descargarte EWWW Image Optimizer y activarlo en tu página web de WordPress. Una vez hecho esto se os habilitará una nueva pestaña en el menú habitual de la plataforma y desde ahí podréis iniciar la herramienta, que os optimizará en bloque todas las imágenes que hayáis subido a la web.

No obstante, para finalizar el post de hoy destacaremos que cuantos más plugins tenga una web, más pesará por lo que nuevamente insistimos: lo ideal es no optimizar las imágenes una vez subidas, sino subirlas ya optimizadas.

