Muchas veces a las imágenes no se les da la importancia que merecen. En el post de hoy vamos a repasar qué cosas tener en cuenta a la hora de preparar tus imágenes web para una buena implementación SEO.
¿Preparado? Vamos a ello.
Preparar imágenes para optimizaciones SEO
Entre todas las cosas a tener en cuenta a la hora de optimizar imágenes para SEO tendríamos
Peso de la fotografía
No tiene sentido cargar en el servidor una imagen de más pixeles que los que vamos a utilizar. Puede ralentizarnos la web y afectar a nuestro posicionamiento. Por ello, las imágenes no deben pesar más de 100 kb. Puedes ver la puntuación de velocidad que otorga Google a tu web en el apartado de performance de Page Speed
Tipo de archivo
No es lo mismo guardar una imagen en formato png (dónde guardamos información sobre capas), svg, jpg…
Los archivos jpg suelen pesar menos. Lo ideal es pasar las imágenes por un editor de fotos (Photoshop o por el estilo) y “Guardar imágenes para web”, ajustando su resolución para que puedan pesar menos.
Nombre de la fotografía
Las fotografías deben tener un nombre optimizado. Por un lado tendríamos el nombre de la fotografía que subimos al servidor y por otro el etiquetado de la foto (texto alternativo).
Google es capaz de leer imágenes y cada vez las lee mejor. No obstante, debemos ofrecerle una ayuda y etiquetar nuestras imágenes con palabras clave para poder posicionarlas mejor. Así pues, una imagen sobre un zapato debería tener un código similar a este:
 alt=“zapato para hombre de cuero»>
alt=“zapato para hombre de cuero»>
Lectura de las imágenes
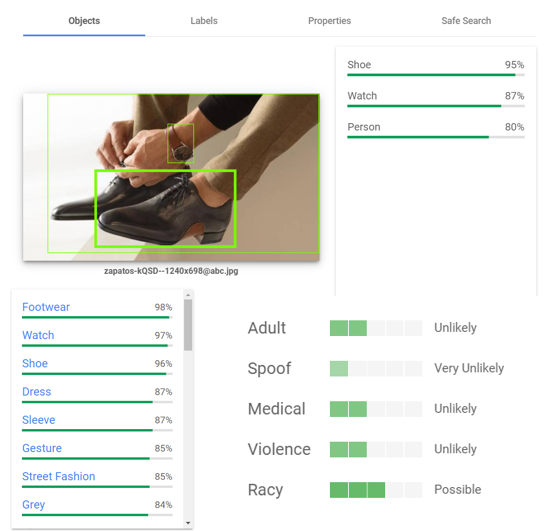
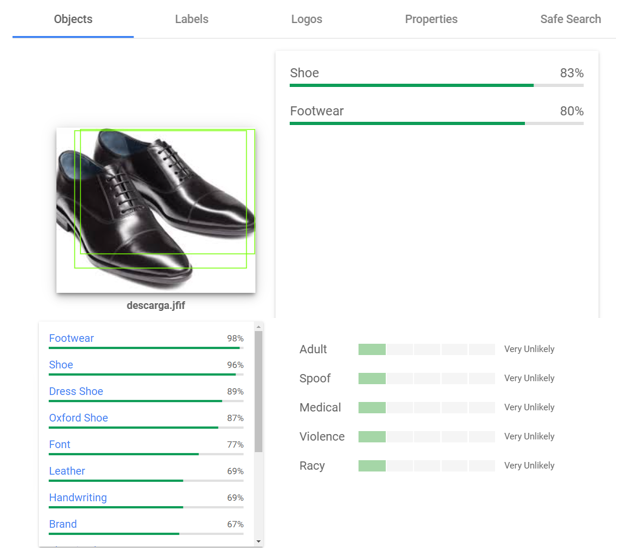
Google es capaz de leer lo que se muestra en una imagen, con Google NPL Vision AI podemos hacer pruebas y ver qué detecta en cada caso.
Caso 1:

Caso 2:

Como vemos, en el primer caso Google detecta mucha información que no nos interesa mientras que en el segundo caso todo se ajusta mucho más a lo que se está mostrando. Como conclusión, por tanto, tenemos que las fotos de producto se posicionan mejor con fondo blanco.

